Android Issues
Contents |
Terrain
Colors and Dynamic Colors
Note: This feature requires Altus version v1.7-8-g33ebcb8 or later. Android releases are available on our github repository. There are 2 ways to control terrain colors in Altus. Each is controlled by a user-defined color bar (or you can use the default color bar):
- Static - Where the colors are fixed and not changing after the map is loaded.
- Dynamic - Where the colors are being updated on a per-frame basis based on a setting (like altitude).
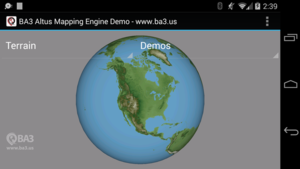
The ColorBar class is designed to map a value to a color. In the case of terrain, that value is an altitude. The default terrain color bar in Altus (depending on the version) for this terrain looks something like this:
If you desire to change it, prior to adding the terrain layer you can use code that looks like this:
//Set terrain color bar ColorBar colorBar = new ColorBar(); colorBar.addColor(0, 0xff4e7a5f); colorBar.addColor(50, 0xff5c8563); colorBar.addColor(200, 0xff6f8d6d); colorBar.addColor(600, 0xff9a9874); colorBar.addColor(1000, 0xffa1a094); colorBar.addColor(2000, 0xffcab9a6); colorBar.addColor(3000, 0xffc6947c); colorBar.addColor(4000, 0xff957b66); colorBar.addColor(5000, 0xffcab9a6); colorBar.addColor(6000, 0xffd8e0ed); colorBar.addColor(7000, 0xffecf1f8); mapView.setTerrainColorBar(colorBar, 0xff005f99);
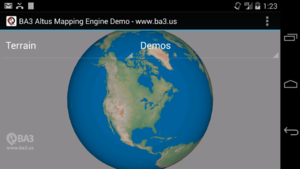
A terrain layer should now appear like this:
See TerrainMapTest.java for additional sample code.
If you would like to overlay a dynamically color terrain layer over another terrain layer or another map and dynamically color it based based on interpolating colors in a color bar you would add a dynamic terrain map like this:
//Add a dynamically color terrain map such //that if the dynamic color bar offset is within //100 meters, the terrain is colored red, //100.00001 to 1000 meters, the terrain is colored yellow //> 1000 meters, teh terrain is transparent void addDynamicTerrainMap(){ //Create color bar for dynamic terrain ColorBar colorBar = new ColorBar(); colorBar.addColor(-1000.00001, Color.TRANSPARENT); colorBar.addColor(-1000, Color.YELLOW); colorBar.addColor(-100.00001, Color.YELLOW); colorBar.addColor(-100, Color.RED); mapView.setDynamicTerrainColorBar(colorBar); //Add terrain map MapInfo mapInfo = new MapInfo(); mapInfo.mapType = MapType.kMapTypeFileTerrainTAWS; mapInfo.sqliteFileName = this.mapPath + ".sqlite"; mapInfo.dataFileName = this.mapPath + ".map"; mapInfo.name = "TAWS"; mapInfo.zOrder = 3; mapInfo.compressTextures = false; mapView.addMapUsingMapInfo(mapInfo); }
Any time you want to instantly update the terrain colors you would call this function:
//Set current dynamic terrain color bar offset mapView.setDynamicColorBarOffset(currentOffsetInMeters);
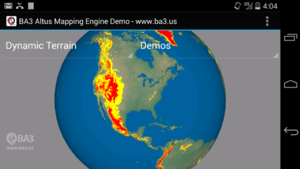
You would produce something like this:
This dynamic terrain layer could be laid over a normally color terrain layer, a raster layer, or a vector layer by setting its zOrder appropriately. One scenario for something like this might be terrain avoidance in an aircraft.
A complete example is available here on github.
Camera Control
Restoring Zoom Level / Location Across Sessions
When the user leaves my app and comes back, I'd like to set the map location and zoom level to exactly where it was when they left. How do I do that?
You can get the location and altitude of the virtual camera by calling this function:
//Get camera location Location3D loc = mapView.getLocation3D();
You can set the location and altitude of the virtual camera by using this function:
//Set camera location mapView.setLocation3D(loc);
You can animate the camera to new position using by giving an animation duration in seconds like so:
//Set camera location mapView.setLocation3D(loc, 1.0);
NOTE: The getLocation3D function was returning an invalid altitude in builds prior to the 1.7 which as been fixed.
Rotating Device Changes Field Of View
Some developers have expressed a desire to show the same location and zoom level when a device is rotated.
In our current virtual camera system, when the viewport changes (i.e. when you rotate the device) we recompute the field of view, but we do not change the location. So the location will not change, but the apparent zoom will change (unless, the screen is perfectly square in physical pixels).
One way to achieve the desired functionality is:
- Prior to screen rotation store the current location and altitude.
- After screen rotation use the setLocation3D method to make the view appear similar to how it was.
x86 Support
- Updated 7/29/2014:
We have placed un-tested x86 binaries in a separate branch on our GitHub repository here.. Consider these experimental until we have test results on actual hardware devices as we have only seen it run on x86 simulators.